Over the years as “Page & Site Builder” themes such as Avada, Divi and others, have grown in both popularity and their ability provide just about everything, including the proverbial kitchen sink. These “features” come at a price, however . . . aka “Bloat” (the size and speed of the resultant website files) This theme “bloat” has caused these theme developers to take a hit from the WordPress community, especially those more advanced, warning people to stay away from such themes as they are not worth the performance drops. With that, Avada (and possibly other theme developers) has taken steps to improve performance by providing additional “tools and features” to disable and reduce some of the bloat.
Tongue in Cheek: I find it ironic that there are “features and settings” designed to improve the performance caused by so many other “features and settings” 😛
With over 45+ Avada sites under our belt including a lot of Avada experience, I was never confident that these performance settings were delivering what they said they were going to – considerable results. So I’ve taken the opportunity to really dig in and analyze them.
Overall Approach
The idea is to build two identical sites (from the outside) while behind the scenes, the settings, features and elements were different. The goal was to test a normal site “out of the box” and one with as many settings and features disabled as possible. On the front end, a simple page with some text, a few links (back to this very analysis post) and a single image was created on both websites.

Avada installed out of the box with ALL features, options and fusion builder elements ON/ENABLED.

Avada installed out of the box, but with everything possible within Avada Options and/or Fusion Builder disabled or turned off.
Test environment
- Server: Digital Ocean Droplet, 2Gb Ram, 2vCPUs, SFO1 Region. Shared with 3 other WP sites + 1 additional test site.
- WordPress: 5.2.2 (Fresh install)
- Theme: Avada 5.9.1 (Fresh install). No child theme.
- Plugins:
- Fusion Builder
- Fusion Core
- ManageWP Worker – to facilitate backups, initial cloning and future maintenance of these sites.
- Otherwise…. nothing else.
- Additional Performance (Caching, CDN, Image Optimization, etc.): NONE. This post and analysis isn’t about “how to improve my website” so I am not concerned about performance features such as installing cashing, optimizing the images or installing a CDN.
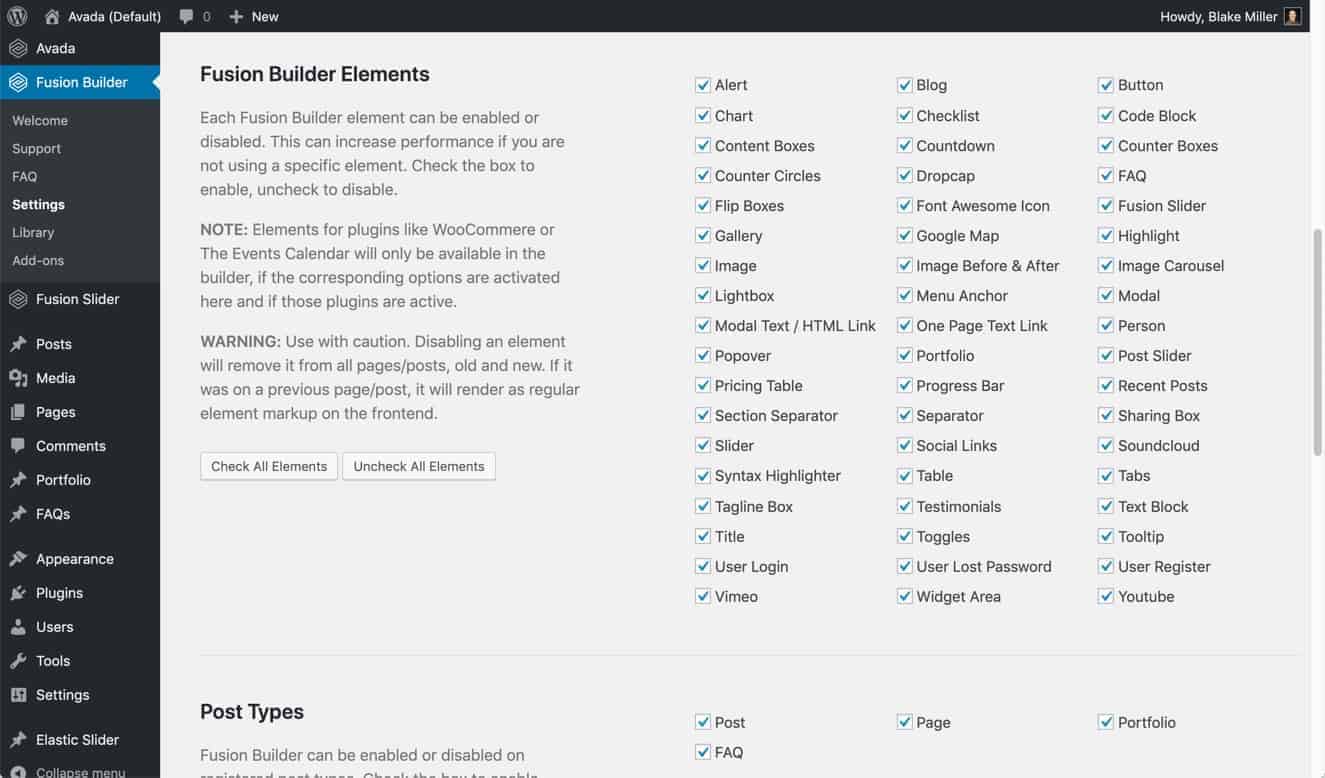
Fusion Builder Settings
Default

Every element is Enabled by default.
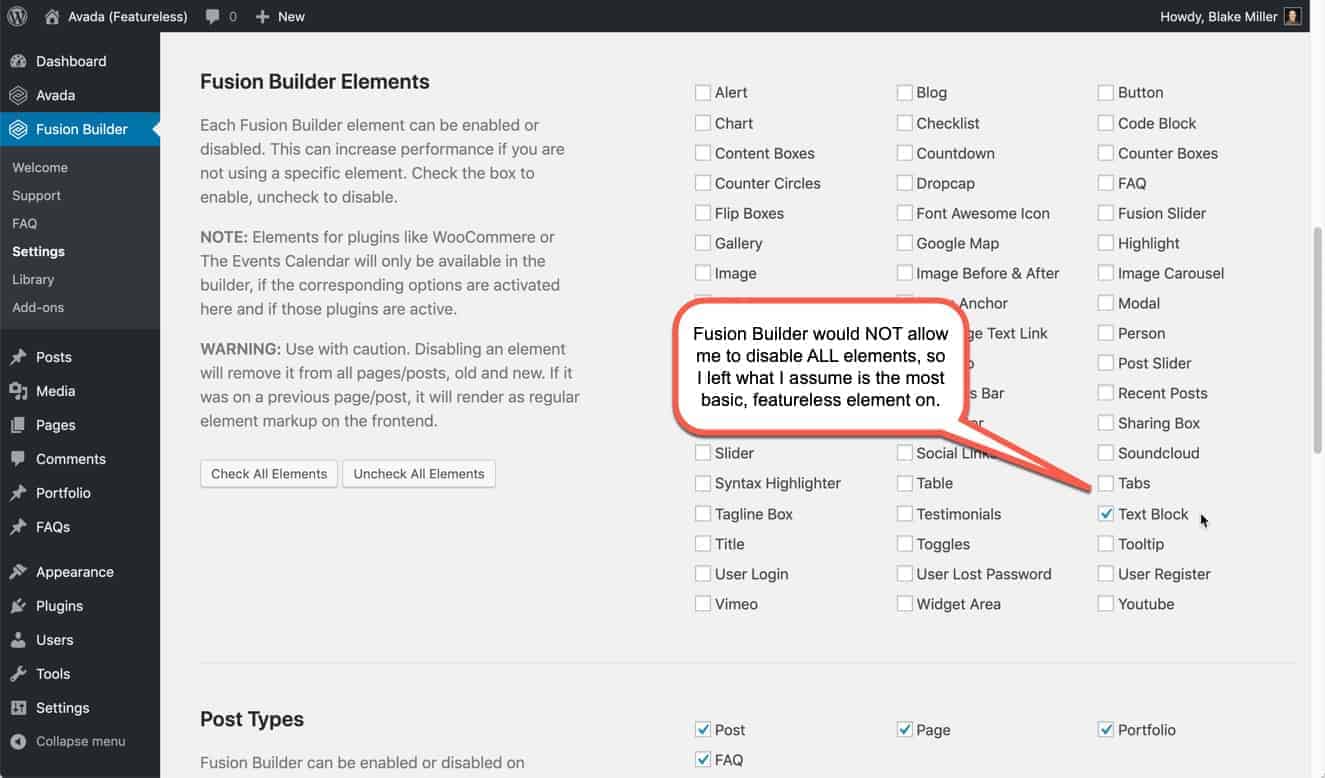
Featureless

Every element is DISABLED except
- Text Block*
*The fusion builder does not let all elements be disabled. There must be at least one.
Theme Features
Default

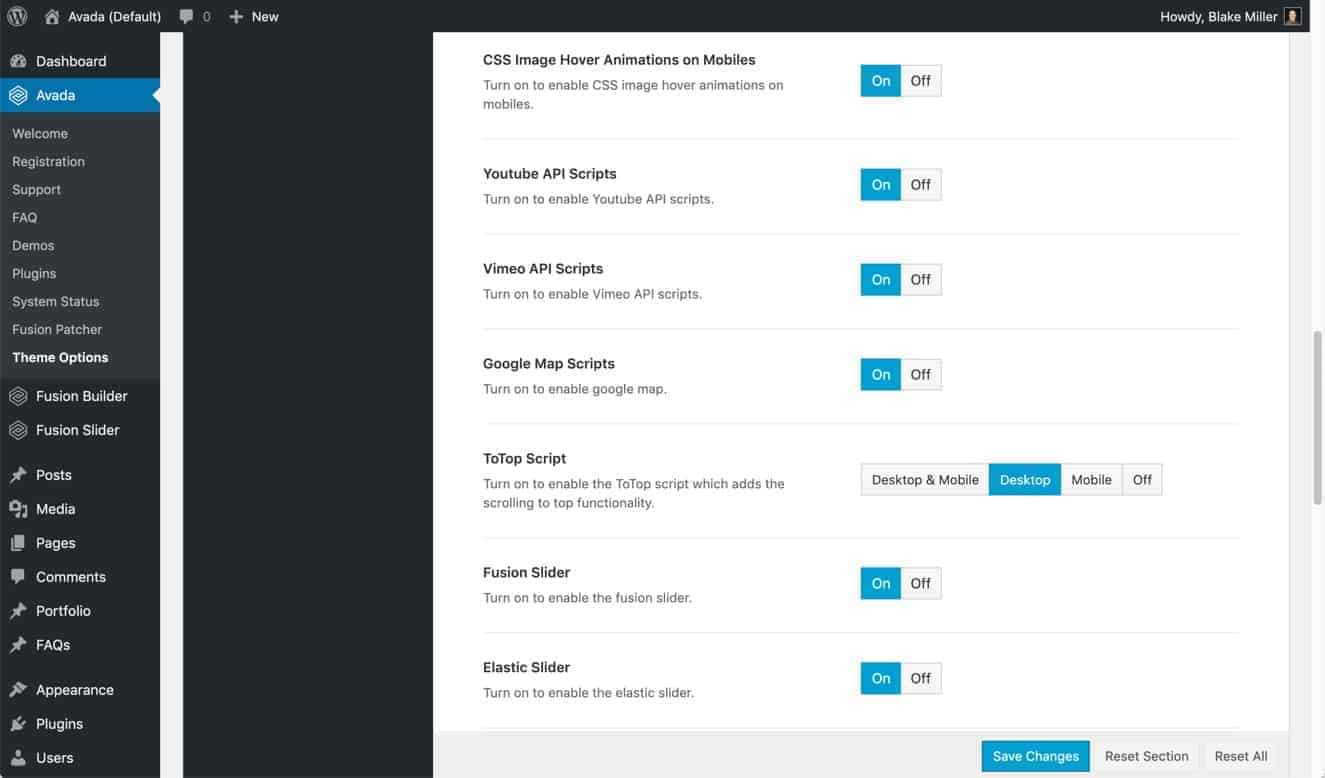
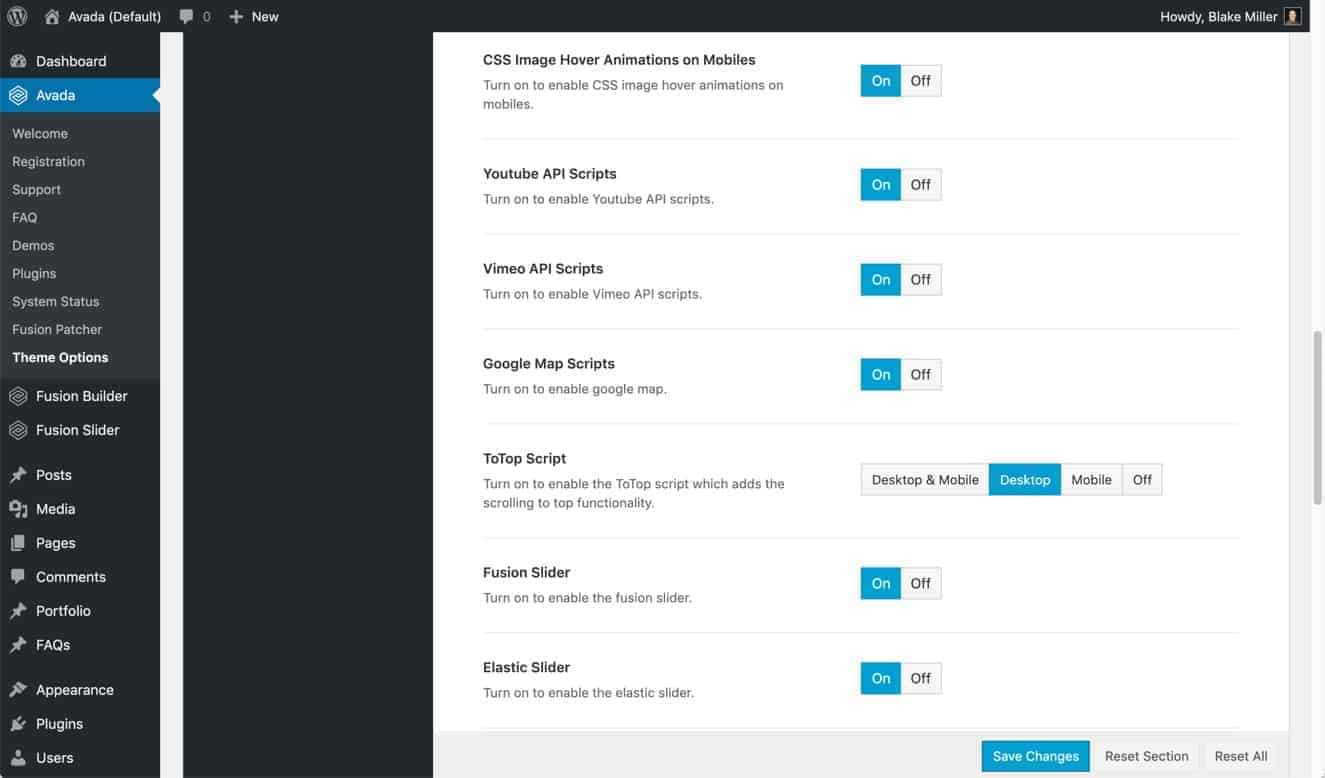
Theme features (mega menu, youtube, google maps, etc.) all ENABLED/ON by default.
Featureless

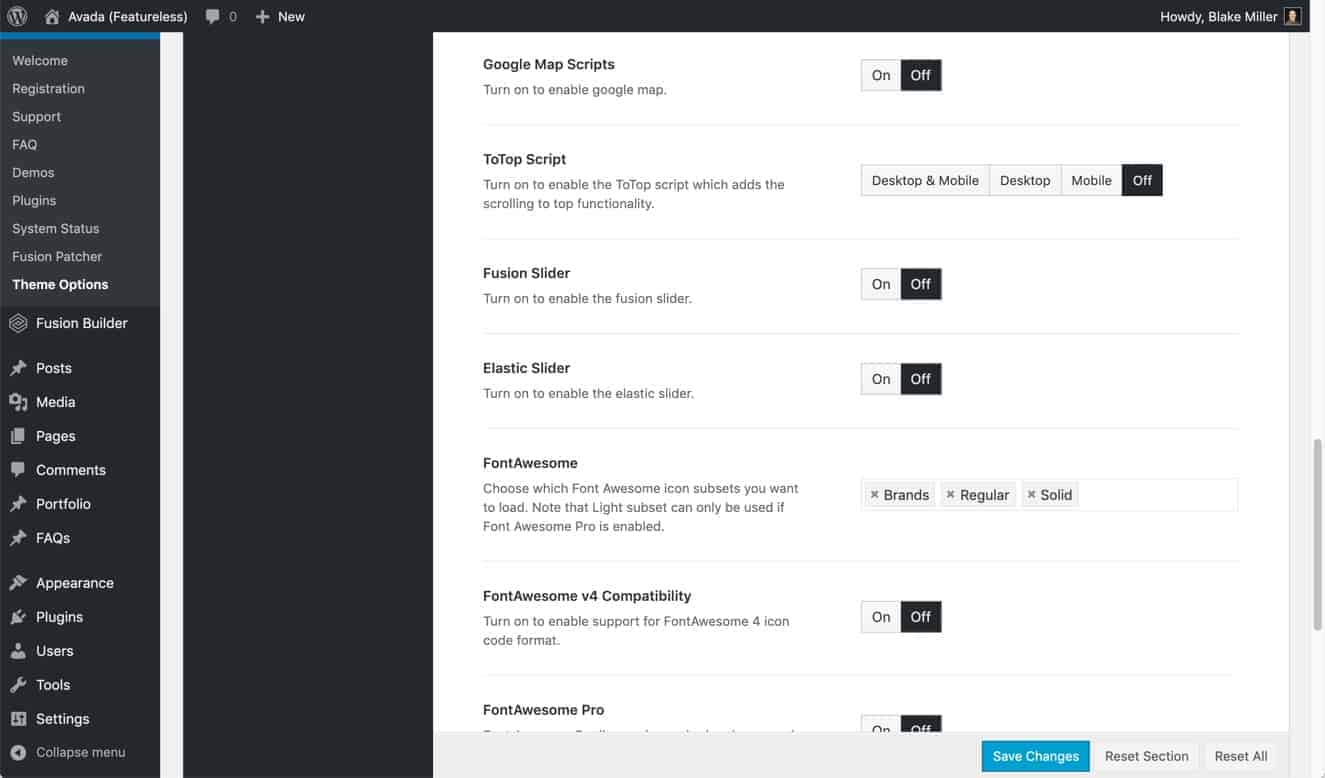
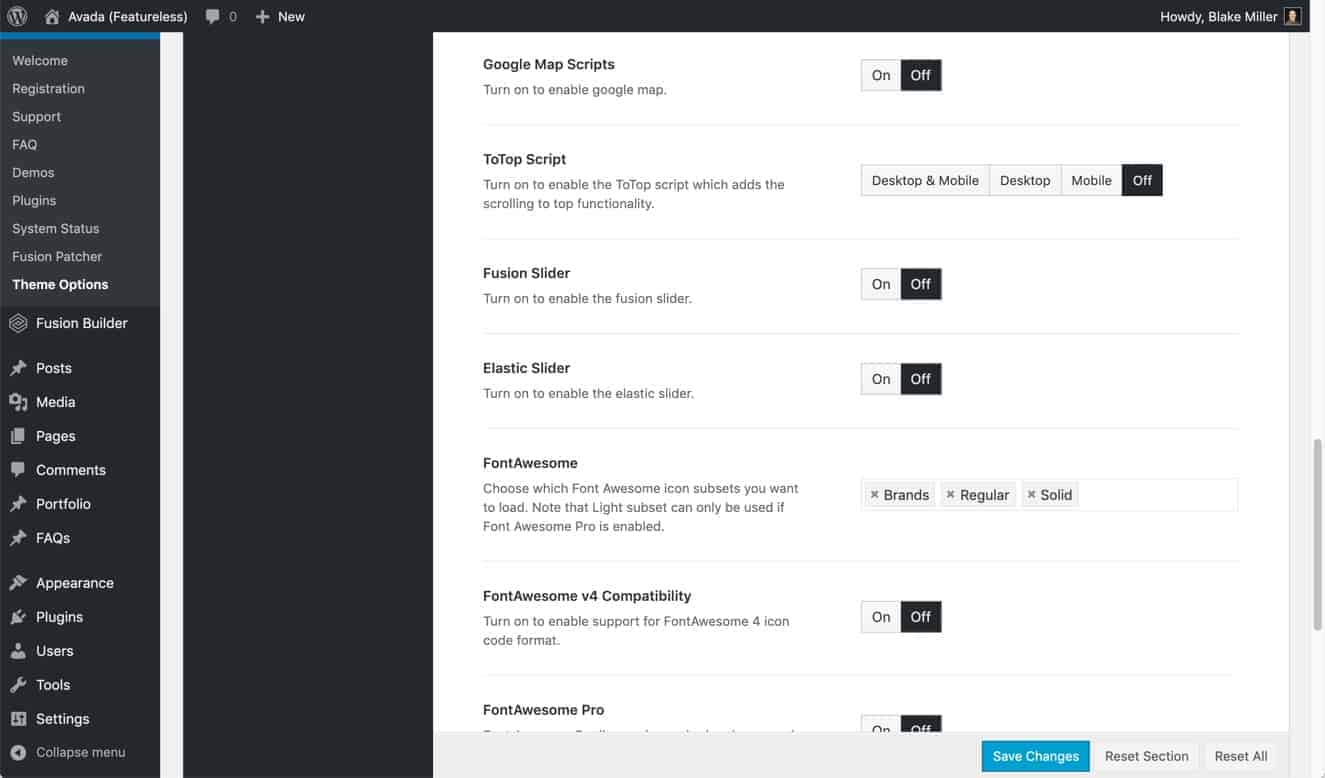
Theme features (mega menu, youtube, google maps, etc.) all OFF.
Theme Options
Default

Every theme option, setting, feature, etc. is left in it’s default state with is typically ENABLED/ON.
Featureless

Disable every single option or feature that may* introduce CSS or JS. Such as:
- Sticky Header
- Footer Widgets
- Blog Single Settings (all off)
- Blog Meta, off
- Portfolio Posts – all settings off
- Social media – all settings and options Off
- Slideshows – all settings off.
- Lightbox – all settings off
- Extra – all applicable settings off
*I’m not 100% sure that the items listed above actually use or generate CSS or JS. Based on some of their “features” it seems that they might. But either way, I’m not using those ‘features’ in this site anyway, so it would make sense to disable them anyway.
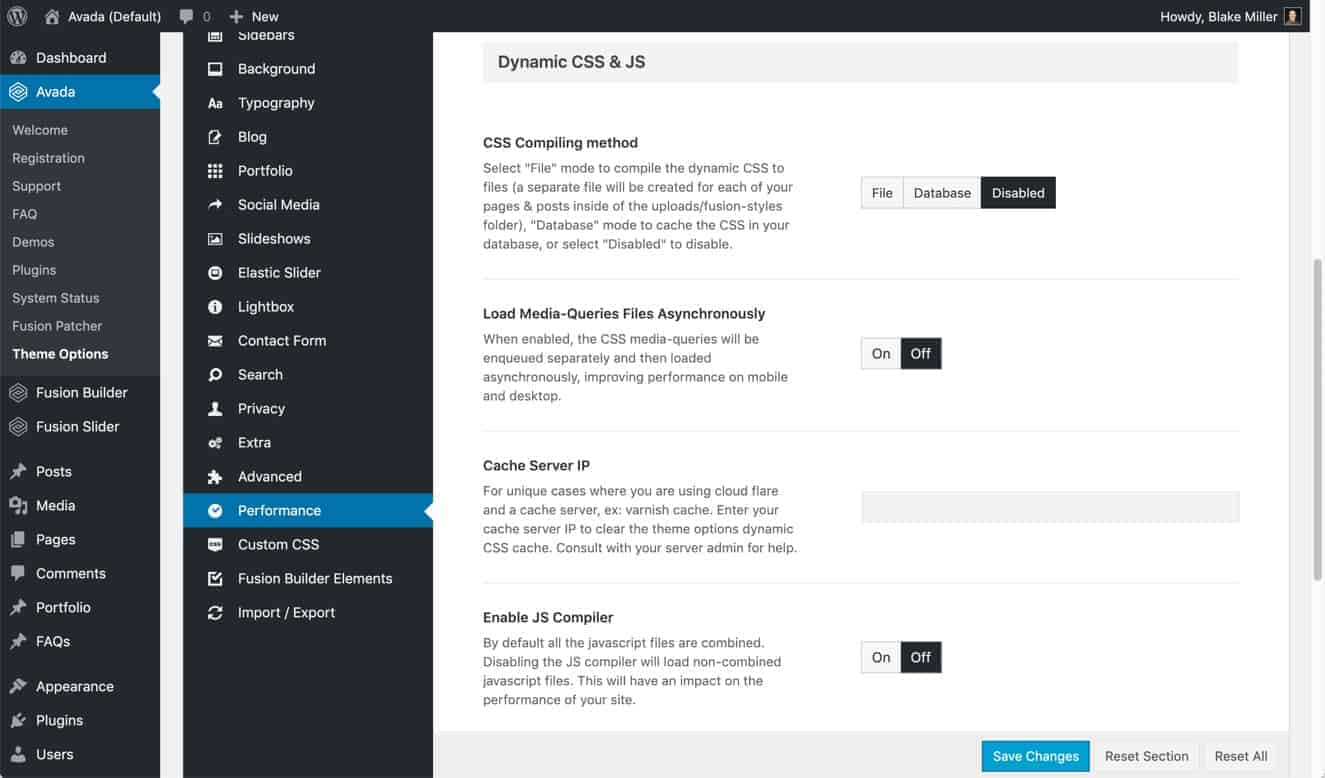
Avada Performance Settings
Default

- Disabled both CSS and JS compiling – to allow for analysis of the output.
- All other settings default.
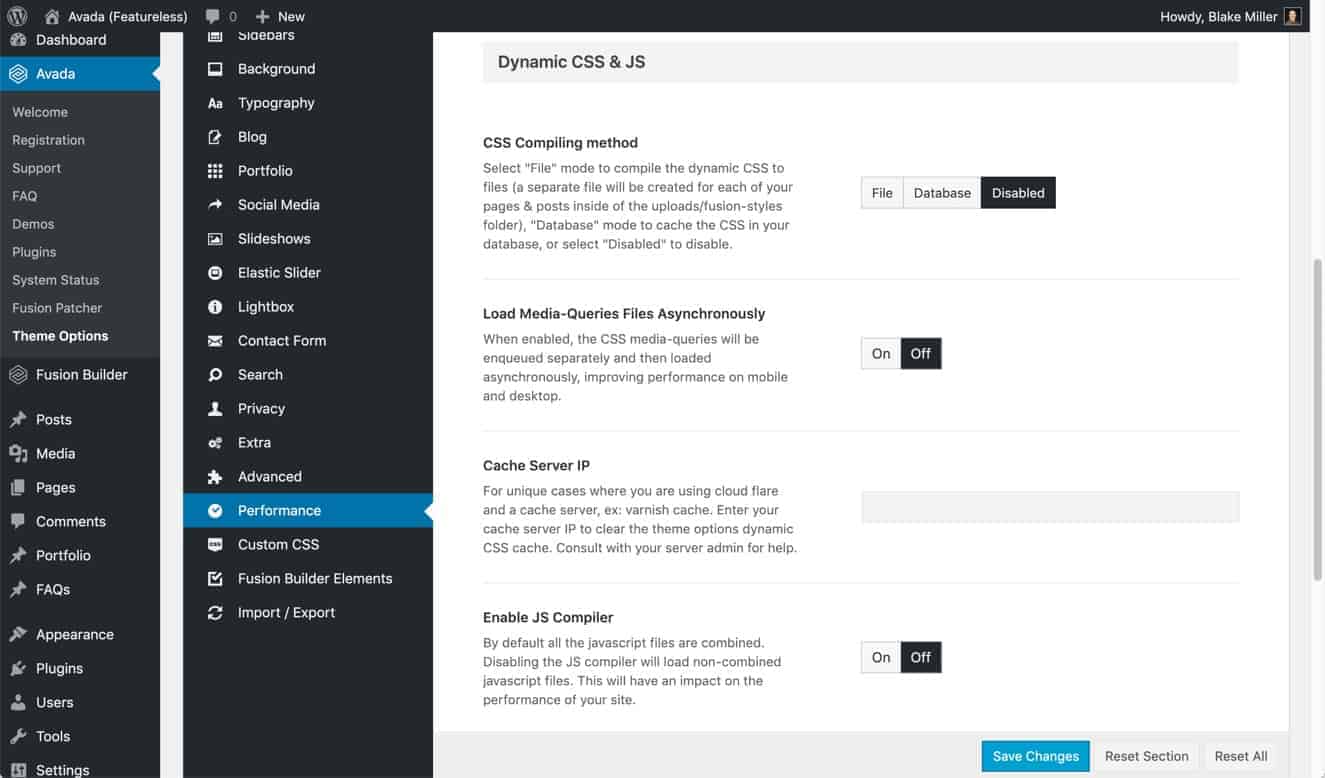
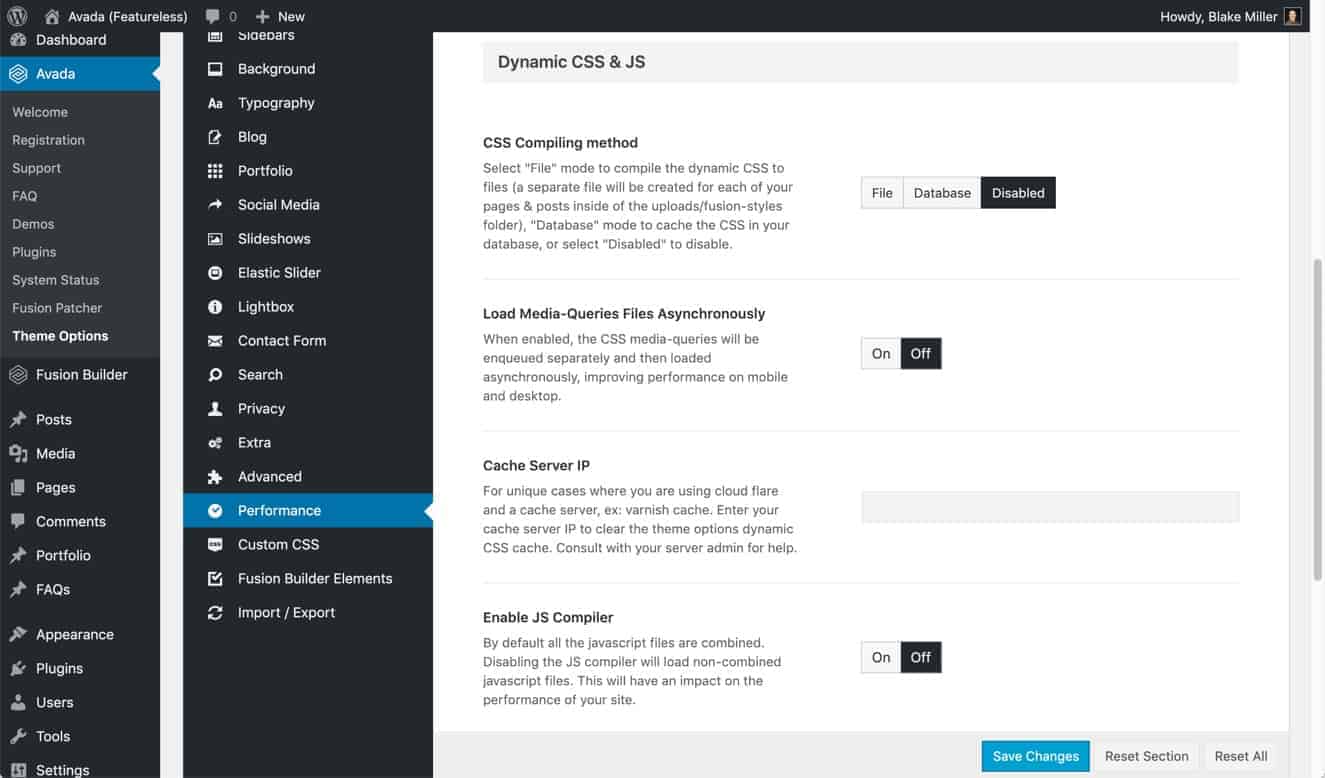
Featureless

- Disabled both CSS and JS compiling – to allow for analysis of the output.
- All other settings OFF.
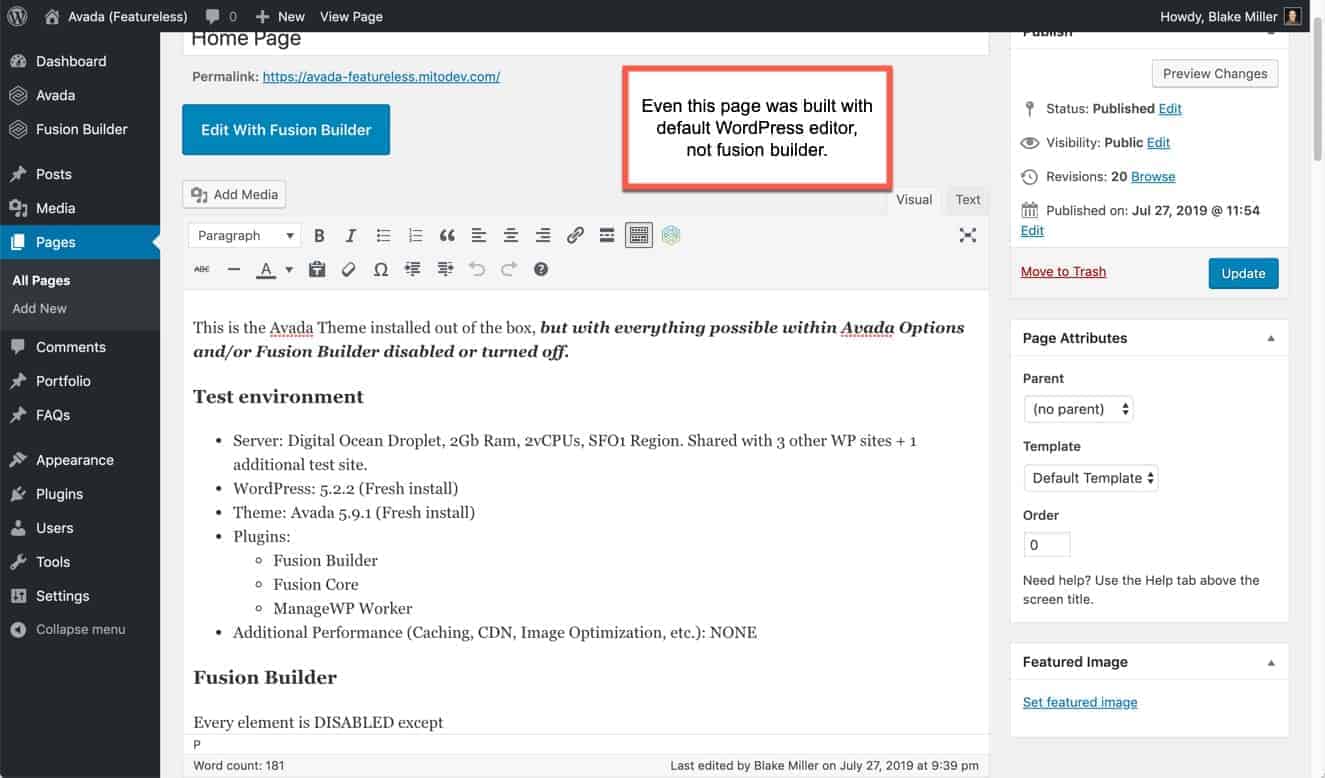
Page Editor
Default

The test page on both sites was built with the default page builder, not Fusion Builder.
Featureless

The test page on both sites was built with the default page builder, not Fusion Builder.
Results
So after all of that, here we go….
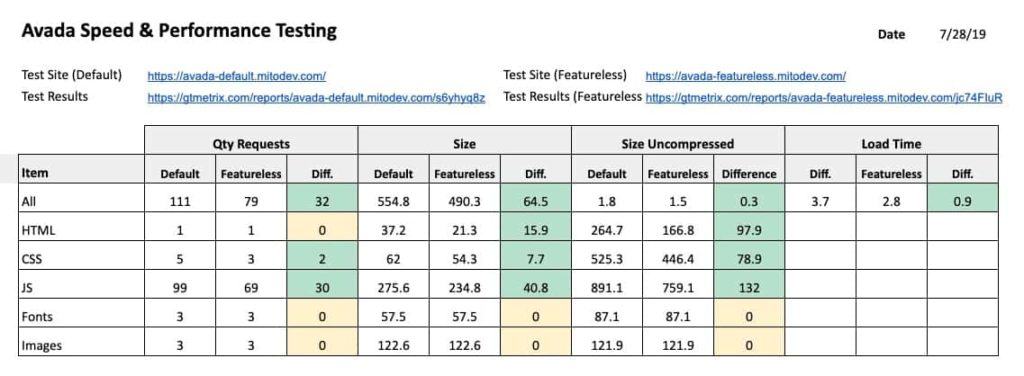
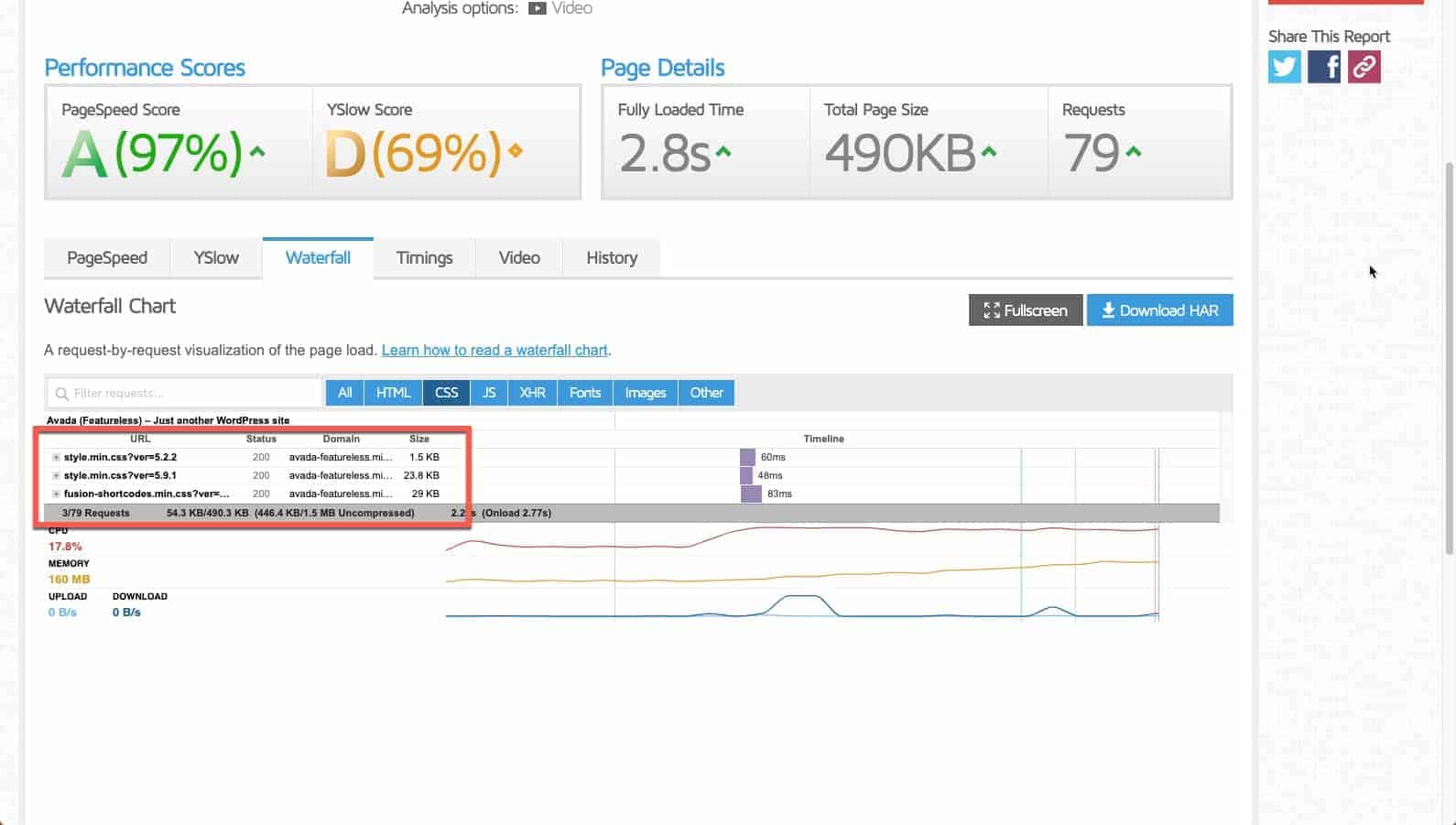
Running each site multiple times through GTMetrix, I’ve compiled the results into a comparison table. It shows that there is a decent reduction in # Requests and Size, which does result in a reduction of load time, as expected. However, when looking at some of the details, there are questions. See more below.

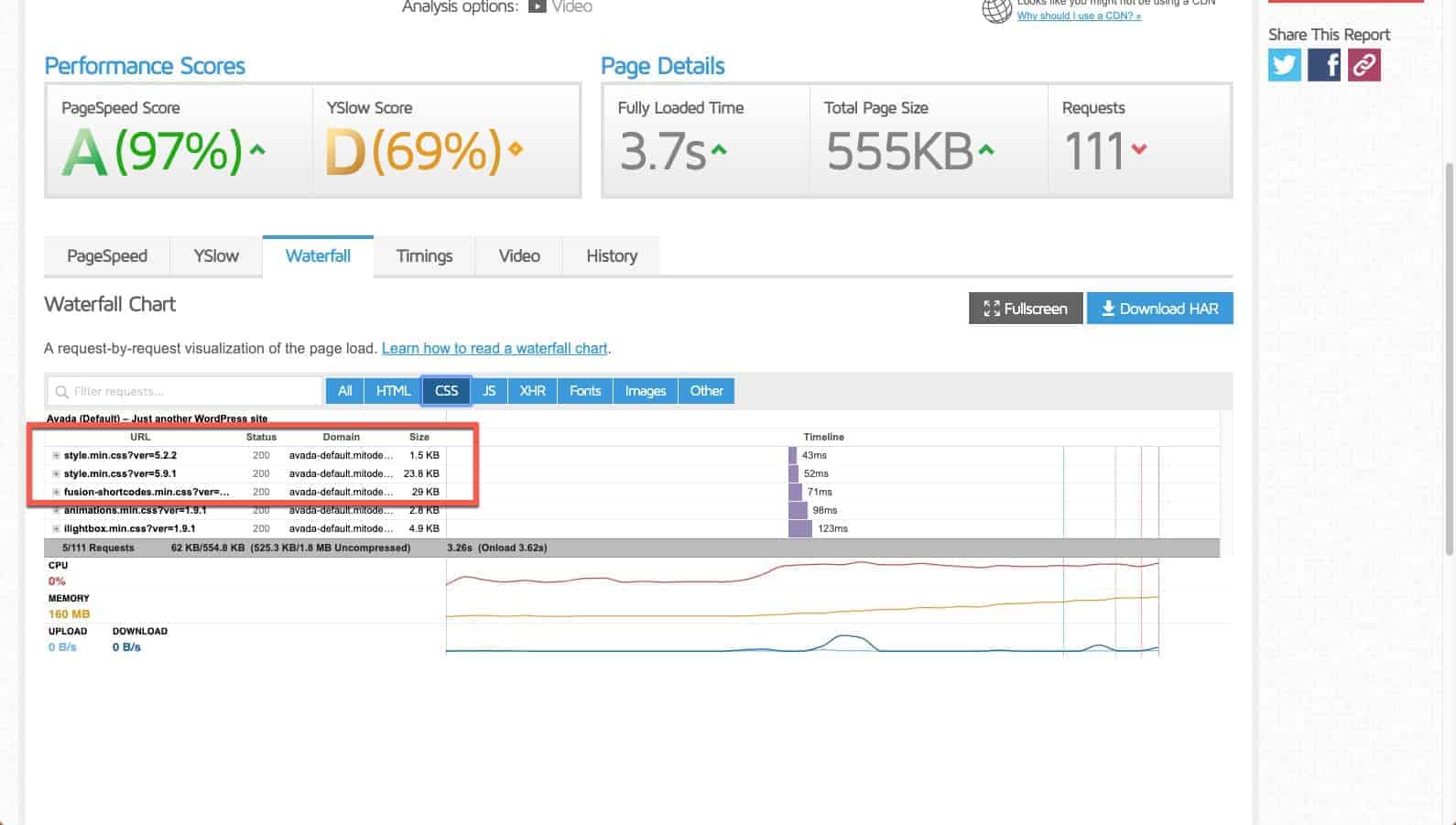
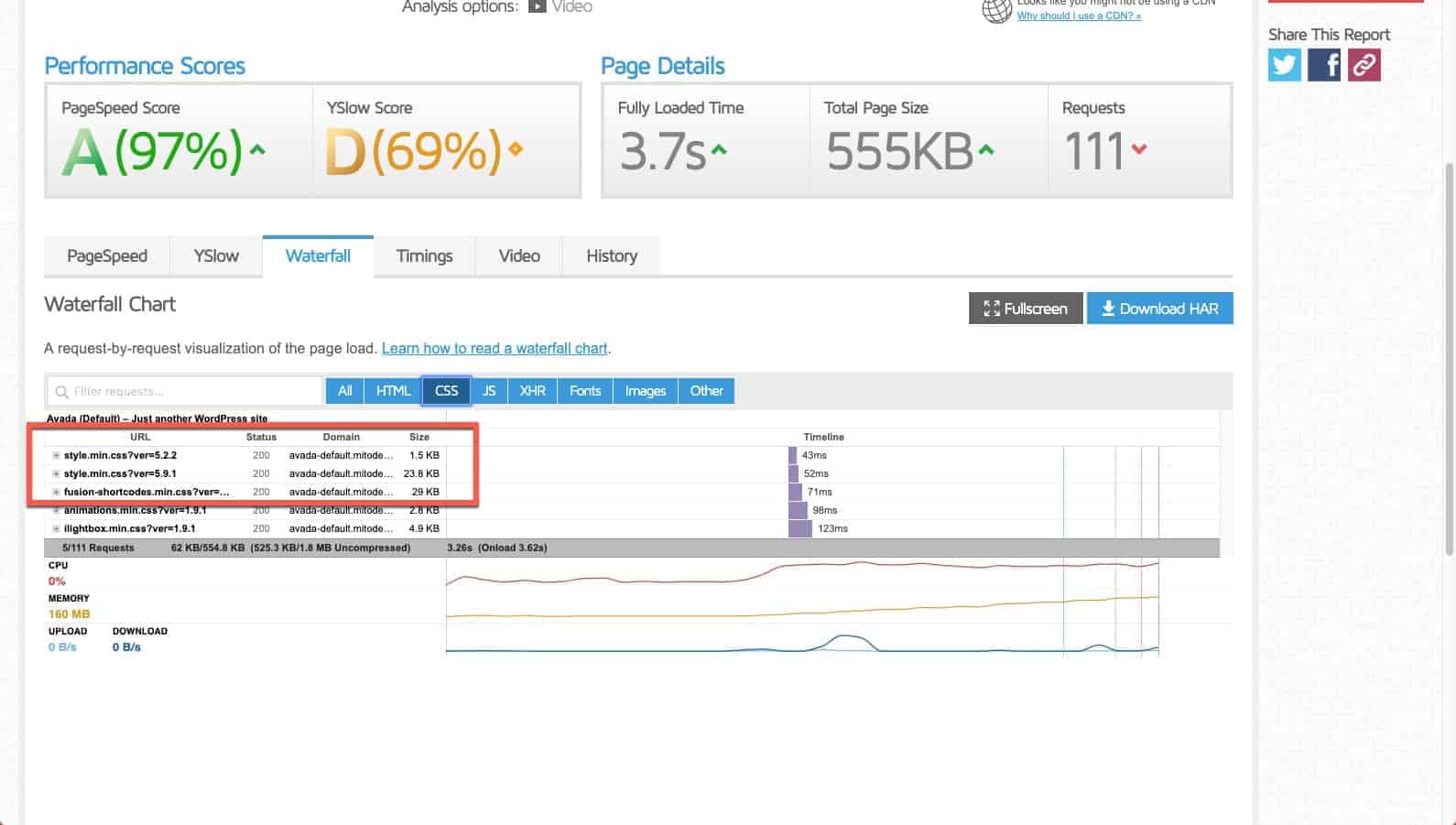
Default

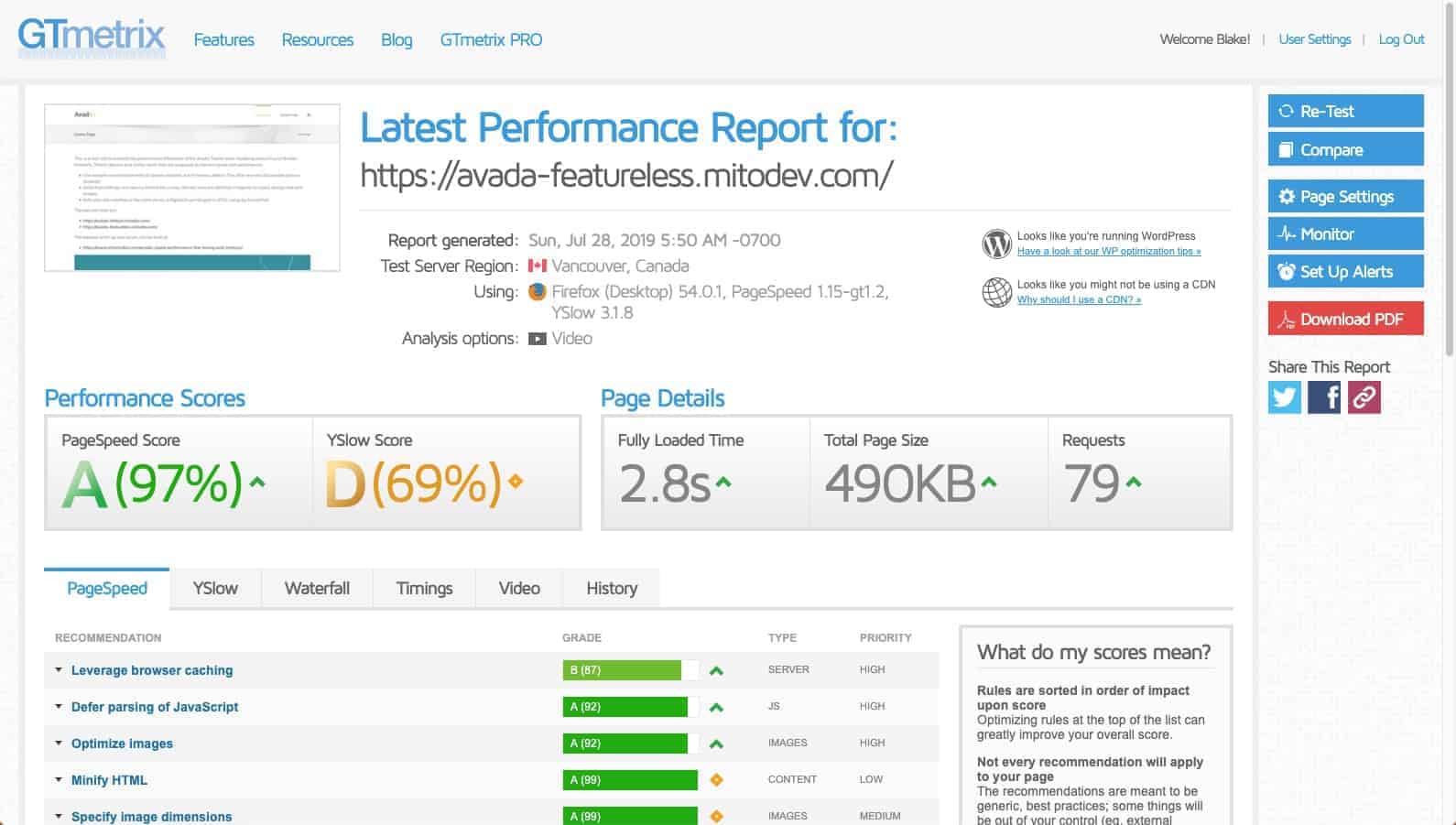
Featureless

CSS
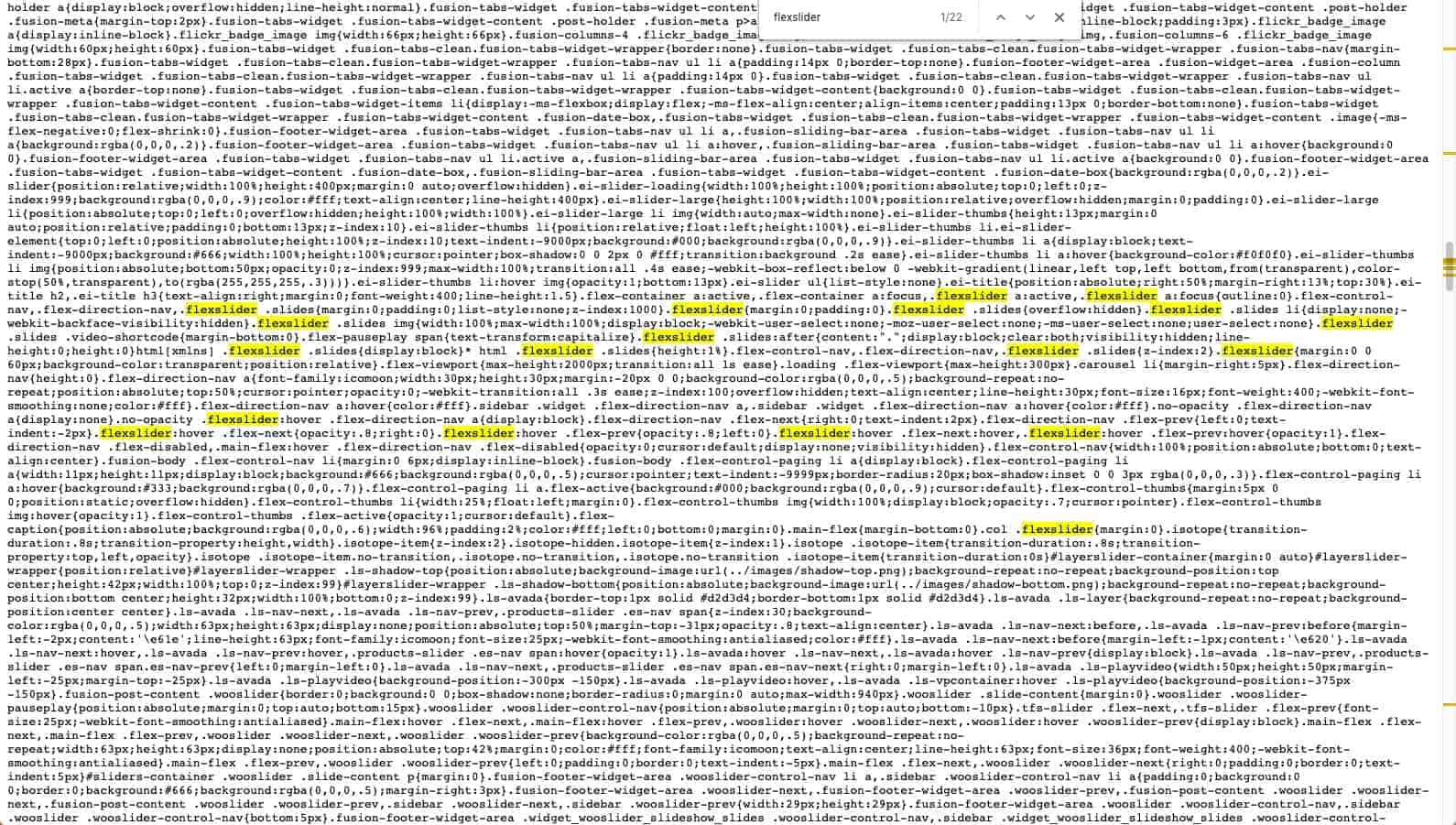
There is a reduction of 2 files totaling 7.7kb. But in looking at the 3 similar files left behind, there is ZERO Difference between the qty and size of the CSS files. This means that there is ZERO deqeuing of CSS code. For example, all of the CSS code for the flexslider, which was clearly disabled, is still present.
Default

Featureless


All of the CSS for .flexslider is still present even though the Flex Slider feature is turned OFF.
JS
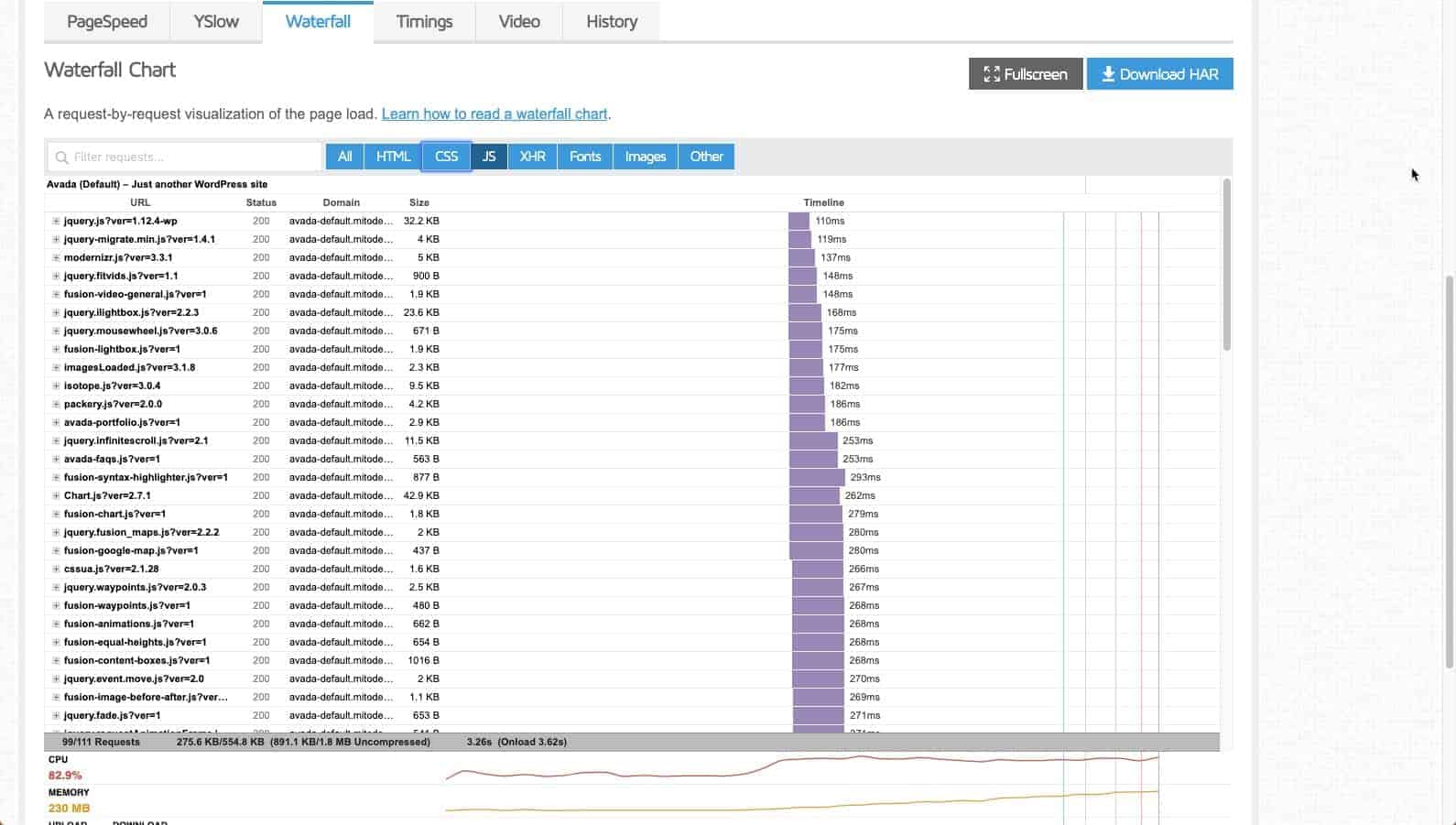
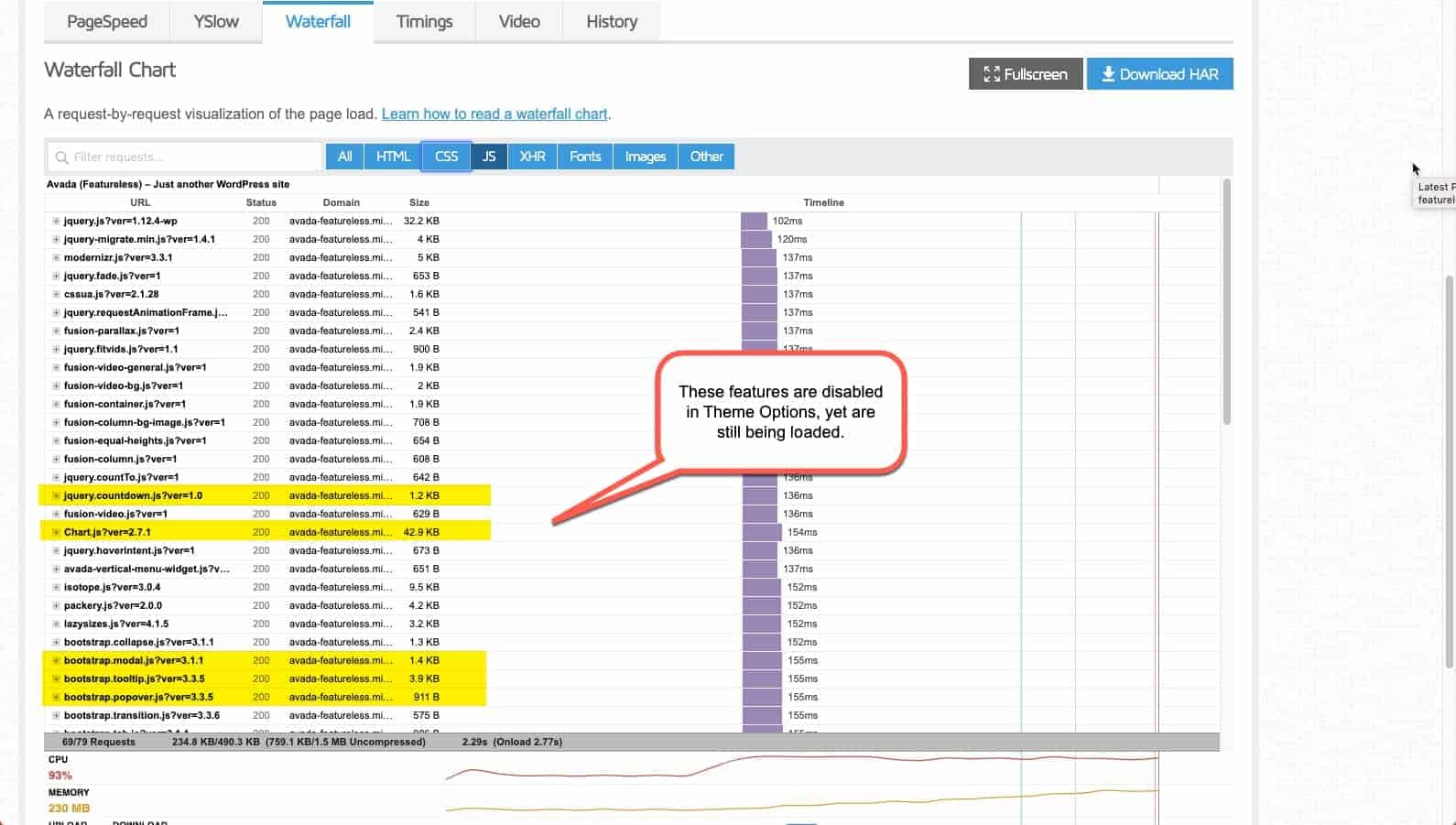
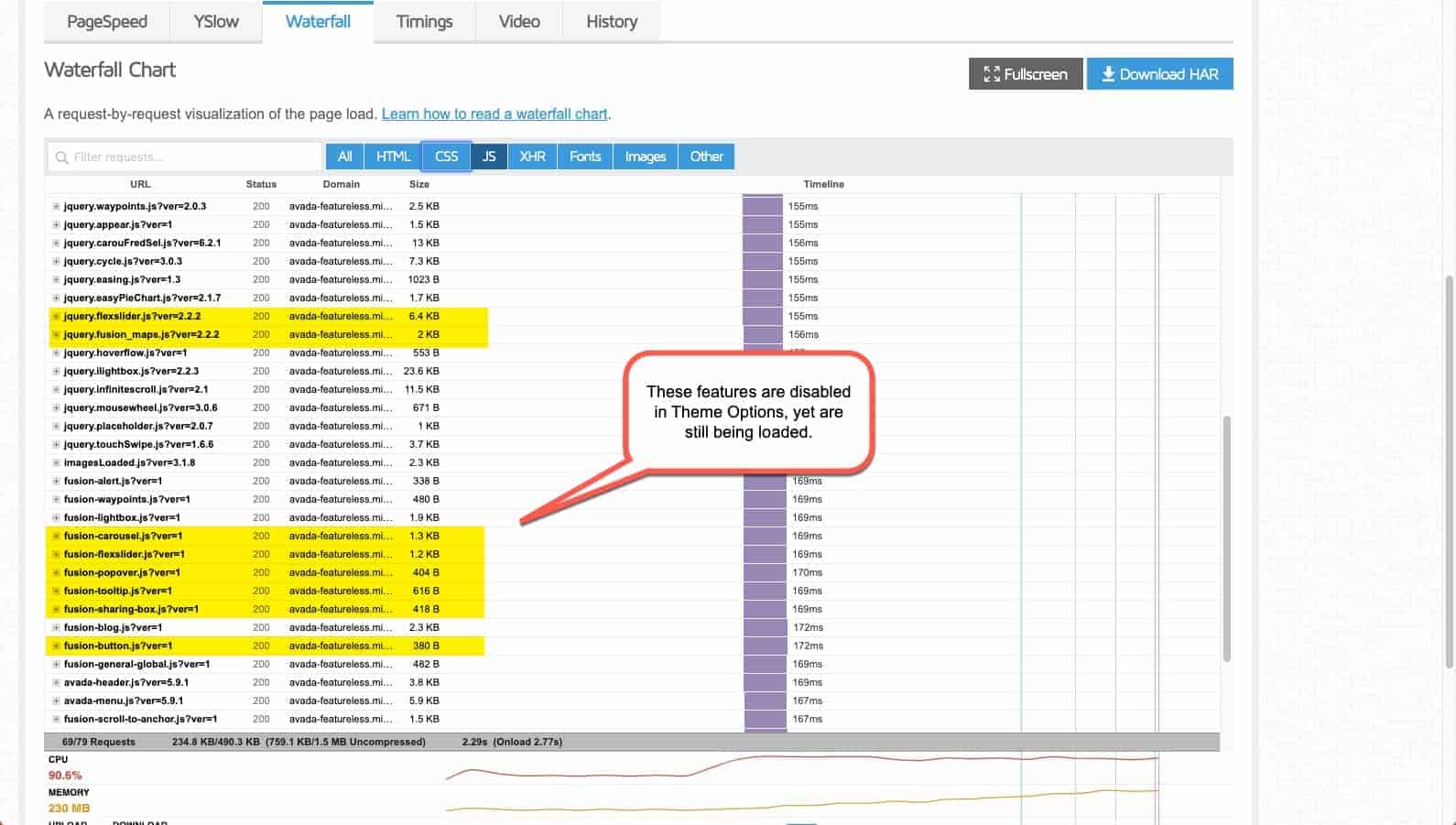
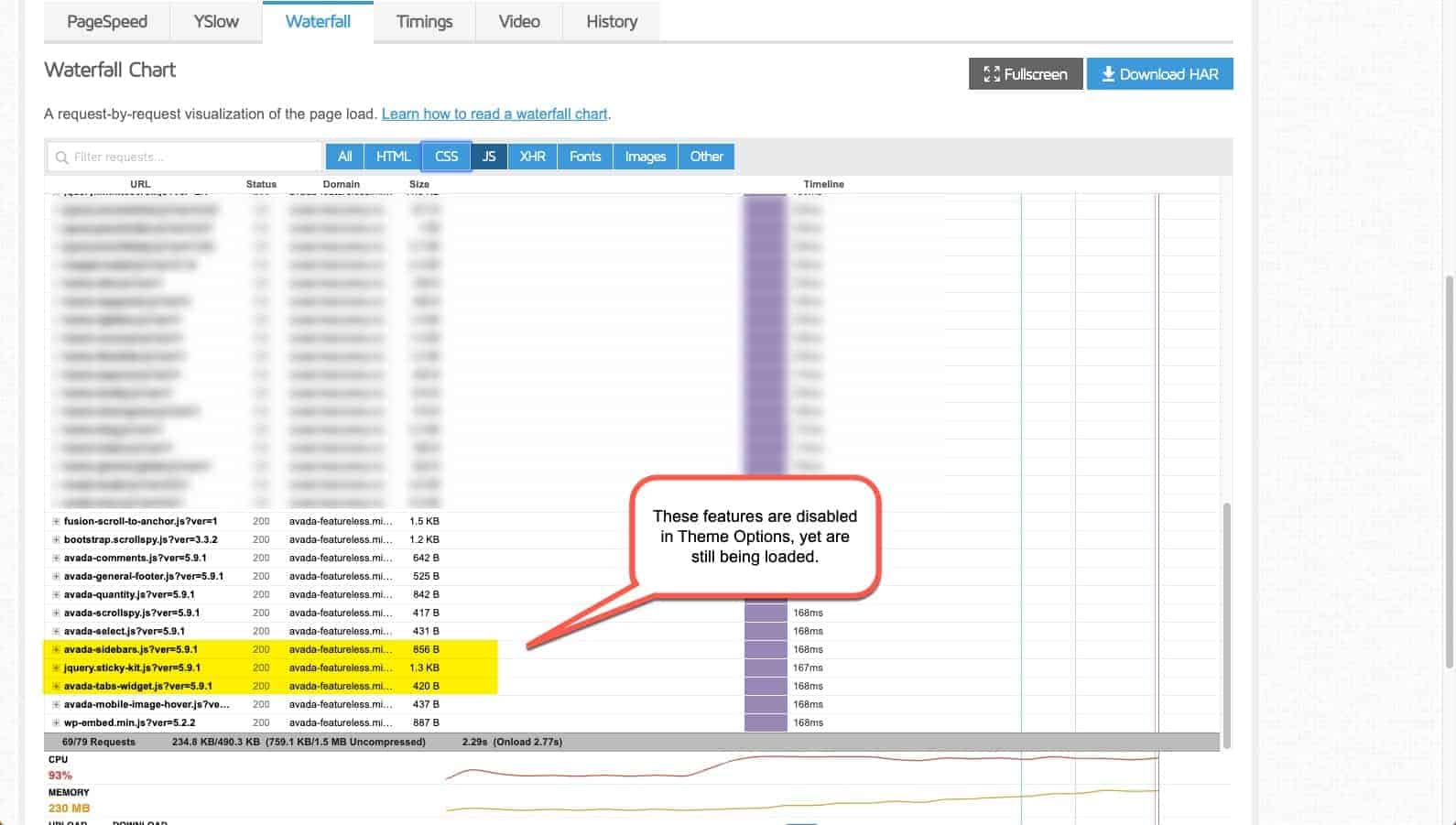
There is a reduction of 30 files totaling 40.8kb but there are still 69 files totaling 234.8kB. Looking at the remaining files, there are many that belong to elements or features that were turned off. So while many files were dequed, there are many that are not.
Default

Default loads 99 JS files.
Featureless



Conclusion
I appreciate Avada in taking a proactive approach into improving its theme from a performance standpoint. But the end results are mixed and what I would call “mediocre.” Only 2 out of 5 CSS files were dequed and the remaining CSS files were 100% identical. There were at least 20 JS files still loaded which are associated with featured that were turned off. The size and amount of CSS and JS code is still on the large side for a site where 80% of the features were disabled.
Avada has included CSS and JS “compilers” which takes all of the code and combine it into a single file which will help by reducing the number of files by alot and the resulting size by a bit, the resulting scripts and css code are still being loaded. It leaves me asking “So what exactly is ‘improved’ when I disable the FlexSlider?” (All of its CSS and JS is being loaded even after being disabled.) I will still take the time to meticulously go through every Avada website we develop as there are noticeable improvements however slight, but there is still work. I’m a big Avada fan for many reasons that span wide and far and I hope they continue to improve in it’s performance and fine-tuning aspects.
Originally posted by MITO Studios.




One Response
Is there any way to work around the fact that disabled features are still being added to the CSS and JS files? This is perhaps the biggest hurdle to my website’s performance on Avada.