The first step in creating content for a blog or website is the choice between making a POST or a PAGE. Though similar in nature, posts, and pages have key differences that can help you to decide which one to use. This article will review the similarities and differences between each, and provide some guidelines to help you decide between making a blog post or a website page.
How Do I Choose Between a Post or Page?
The easiest way to decide between a post or page is to consider the content from a reader’s viewpoint. Blogs are sequential in time – a diary, newspaper article, product announcement, etc – so if the content and context are based on something time-related, then a post is appropriate.
Examples:
- “Latest Trends in Football”
- “This is a True Story About Football Players”
- “We Now Have the Latest Uniforms in Stock” (More of an announcement, versus a “product” page in an e-commerce store)
Pages are typically more “fixed” in nature, or “timeless” in that the reader wouldn’t really know (or care) whether the article had a time stamp on it.
Examples:
- Football Injuries and Treatment Methods
- History of Local High School Football
- Product Page: Football Helmets (as in you sell/carry the product in your physical store or commerce site)
Either way, the content can and will perform well from an SEO standpoint. Search engines (like Google or Bing) typically don’t care either way (on an acute/individual basis) whether it’s a post vs. page.
Posts & Pages: Similarities
Both posts and pages are used to display content on a website – written articles, videos, images, contact information, etc. There’s no limit to the number of posts or pages that you can make, so you have tons of room to be creative. Both have unique URLs, and both can be linked to one another. Posts and pages tend to look very similar, but you can usually spot the key differences pretty quickly.
Posts & Pages: Differences
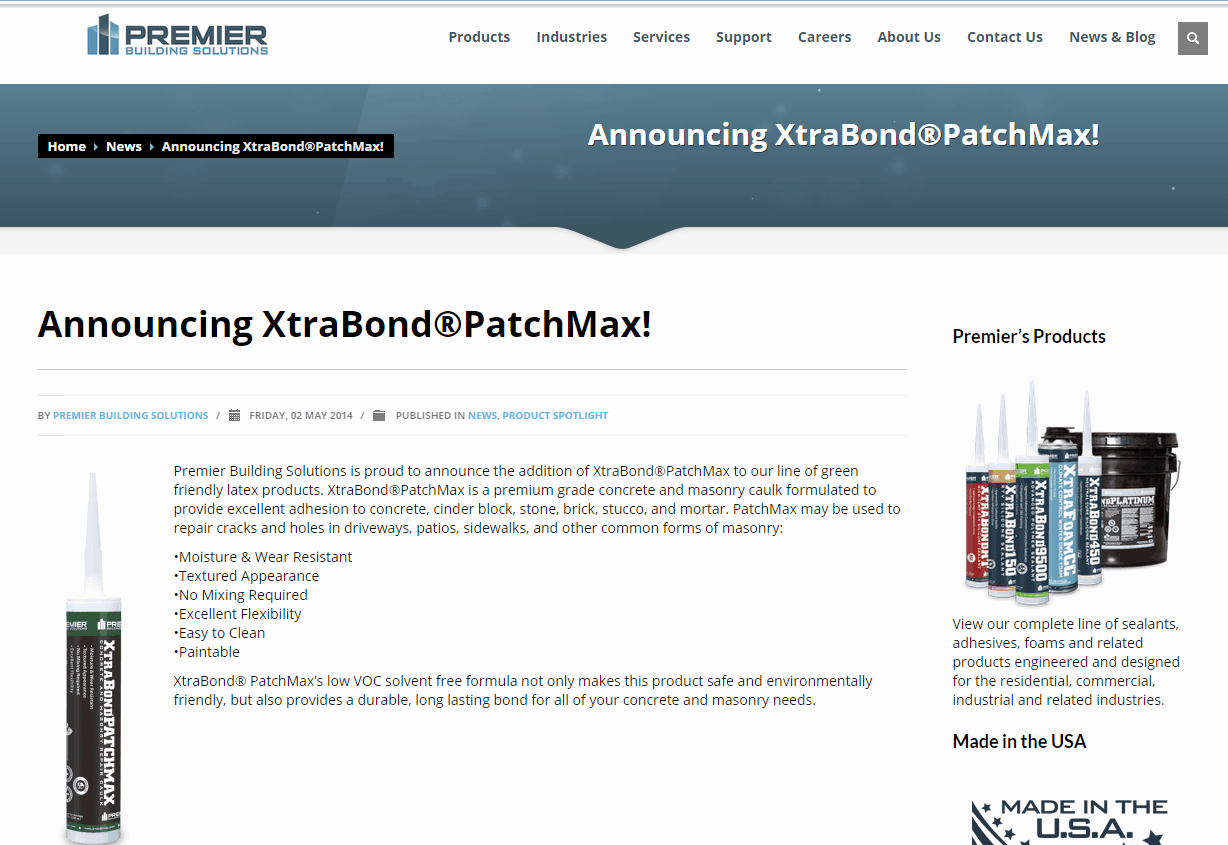
The differences between posts and pages can be found in their purpose, their style, and their shareability. Below we’ve included are two examples from the same website to highlight what sets them each apart. One of our clients, Premier Building Solutions, recently launched a new product. They had us create both a post and a page about the same product. The blog post announced the new product and told you where to go for more information.
Example: Blog Post Announcing A New Product

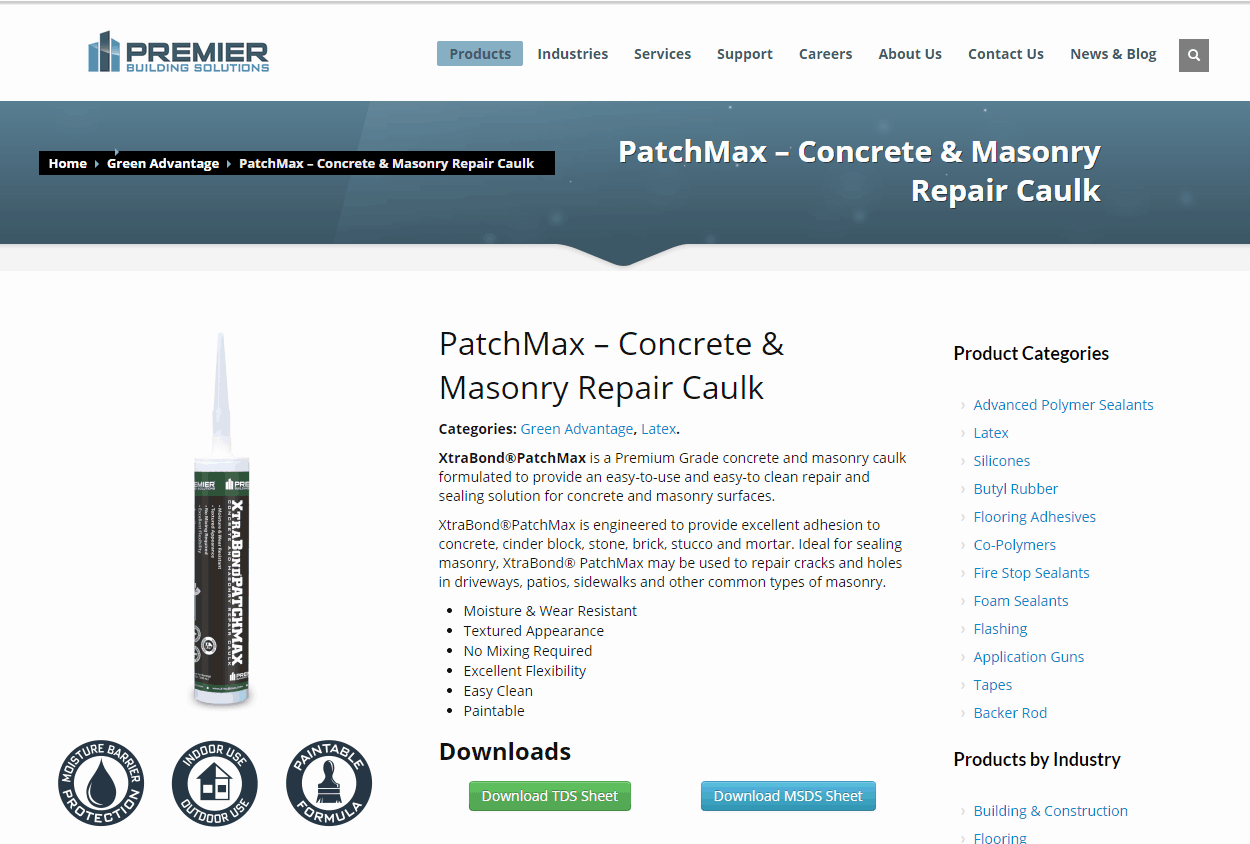
Example: Product Page On Website

Posts Are Dynamic
Blog posts are dynamic – they feature up to date information and news. They are generally made to be shared, so blogs posts can be accessed by RSS Feeds. A person can sign up for your blog’s RSS feed and then receive email notifications whenever you post something new. They can also go to a specific RSS feed page and see a list of your current blog posts, along with posts from any other blogs that they also follow.
Posts Are Very Social
Blog posts are also usually meant to be social. This means that they can allow discussion between readers and the author, usually in the form of blog comments. The social nature of posts can also be seen in the social media sharing options available. Most blog posts can be easily shared via icons that let the reader publish your post to Facebook, Twitter, Reddit, Digg, or Pinterest, among other options. The author can also set their blog up so posts are automatically shared on selected social media accounts.
Pages Are Static
Pages are static – they feature a fixed set of information that probably doesn’t change much. They also don’t allow for comments, and the social sharing options are limited. You probably don’t want people posting comments on your site map, or your “About Us” section, so it’s better to use the page function for those types of info.
Pages Are Less Social
Pages can be shared but in fewer ways. When you publish a page, for example, it doesn’t give you the options that a blog post offers, like to tweet the link, or automatically post it to Facebook. When someone views the page, though, they can still share it via their own social networking accounts. Pages aren’t associated with RSS feeds or email notifications, so no one can sign up to be alerted when you post a new page. This is usually a good thing – imagine if a customer was getting emailed each time you created one of hundreds of new product pages!
Posts Use Categories & Tags
Blog posts are categorical – they are usually saved in chronological order, and each post can be assigned to one or more categories. This means that someone visiting your blog could click on one category to see all of the posts that fit within it. Popular categories include News, Product Highlights, Events, Press Coverage, Videos, etc.
If you blog about something regularly – a new workout routine each week, for example – you would make a special category just for that type of post. Then when people come to your blog they could just click the category named “Workout of the Week” to see all of those posts, without any other types of posts displayed.
Blog posts can also be assigned keywords – also known as tags. These are brief words and phrases that describe elements within your post. So, using the earlier example, your workout routine post for this week might focus on upper body strength. The blog post would still be in the “Workout of the Week” category, but it might also be tagged “Upper Body” and “Weight Training”. Keywords work in a similar manner to categories, in that people can click on one and be taken to all of the posts that relate to it.
If someone clicks on the “Weight Training” keyword, they will see all posts that are tagged with that phrase. This could include some from the “Workout of the Week” category, but also posts from other categories. You might have a product spotlight on a new piece of gym equipment, or you could have been quoted in an article about how to heal after weight training too intensely.
Pages Use Hierarchies
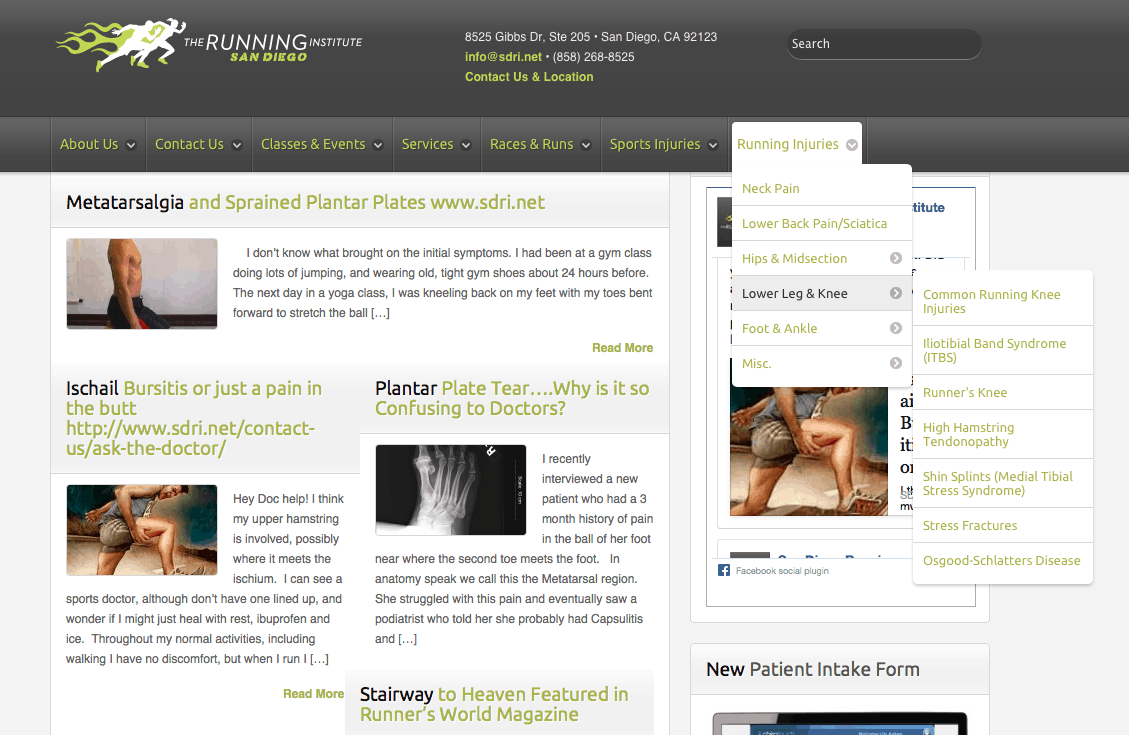
Pages are hierarchical – that just means that you can arrange them in a hierarchy. The example below is from another one of our clients, the San Diego Running Institute. The top level of the page hierarchy is the homepage. The next levels of the hierarchy are the pages listed across the top (About Us, Contact Us, etc.) We’ve selected one of the pages – Running Injuries – and now we can see pages for different parts of the body. When you select the Lower Leg & Knee page, you can see pages for many different types of leg and knee running injuries.

Some people find that looking at the pages in an outline format can be helpful. Here’s the same example done in a bullet list outline:
- Homepage
- About Us
- Contact Us
- Classes & Events
- Services
- Races & Runs
- Sports Injuries
- Running Injuries
- Neck Pain
- Lower Back Pain/Sciatica
- Hips & Midsection
- Lower Leg & Knee
- Common Running Knee Injuries
- Iliotibial Band Syndrome (ITBS)
- Runner’s Knee
- High Hamstring Tendonopathy
- Shin Splints (Media Tibial Stress Syndrome)
- Stress Fractures
- Osgood-Schlatters Disease
- Foot & Ankle
- Misc
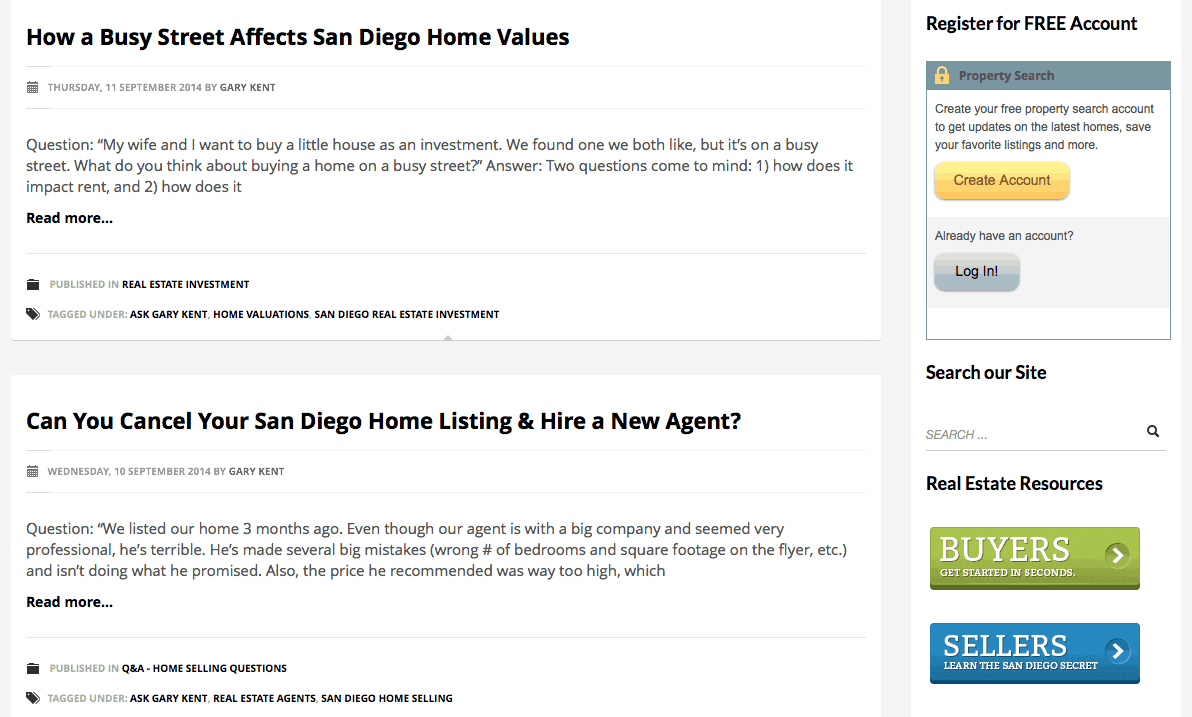
Posts vs. Pages: Examples
Gary Kent Real Estate is another client of Mito Studios. Their website uses both pages and posts very effectively. Take a look at these two examples:


Originally posted by MITO Studios.



