Websites and Online Content have become more visual in nature, so your post or page needs an image to look complete, polished, and knowledgeable. Therefore, featured images are more important than ever before! Social sharing is also continuing to grow, and a featured image is a key element in helping spread the word about your content. Read on to learn what a featured image is, answers to frequently asked questions (FAQ) about featured images and why they are so crucial for social media, blog, and website content.
Definition – Featured Image:
An image that represents the contents, mood, or theme of a post or page.
-via WordPress.org
What does that actually mean, though? To put it simply, a featured image is usually the big picture that you see at the top of a blog post.
Where are they Used, Displayed?
Featured images are used in many areas of your website. But keep in mind that many factors play into where/how a featured image is displayed. The biggest factor is where your theme, plugins, etc. use them. On rare occasions, predominately on text-heavy or text-only sites, featured images are never used. Here is where they are used most:
- Top of the post (or page, custom post type, etc.) – this is the most common. The top of this very blog post is displaying the featured image. https://www.mitostudios.com/what-is-a-featured-image-why-does-it-matter/
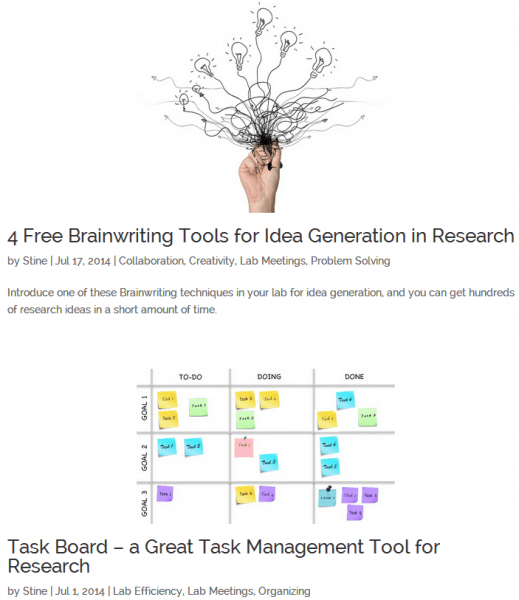
- The main blog page/feed – Here is a good example of a blog page showing featured images. https://www.argonautms.com/blog/
- Other “Feeds” from widgets, commonly used on a home page. Our Home page has more than one feed of different post types (blog, portfolio, etc.) – https://www.mitostudios.com/
- Archive Pages for categories – Here is a category archive/feed – https://www.sweetcheeksbaking.com/category/recipes/
- Mega Menus & Dropdown, when a graphical / image version is used.
It is important to know that even if you don’t use *the* featured image on the post or page itself, it may still be needed throughought other areas of your site.
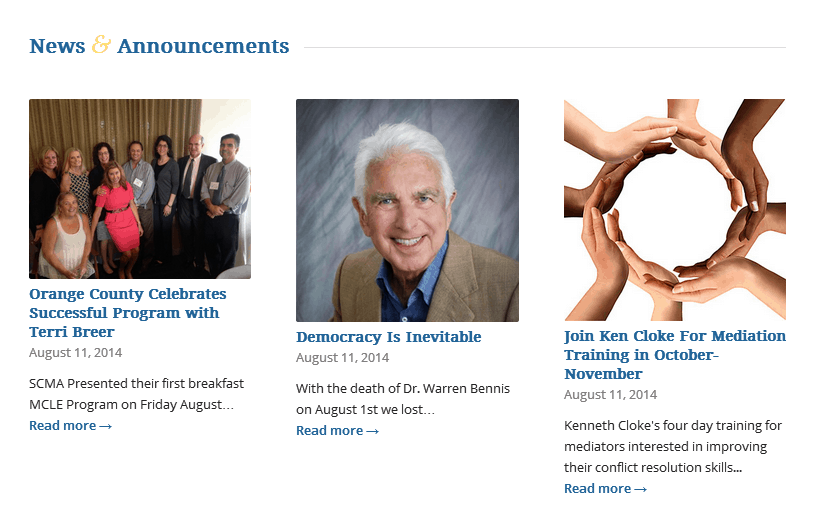
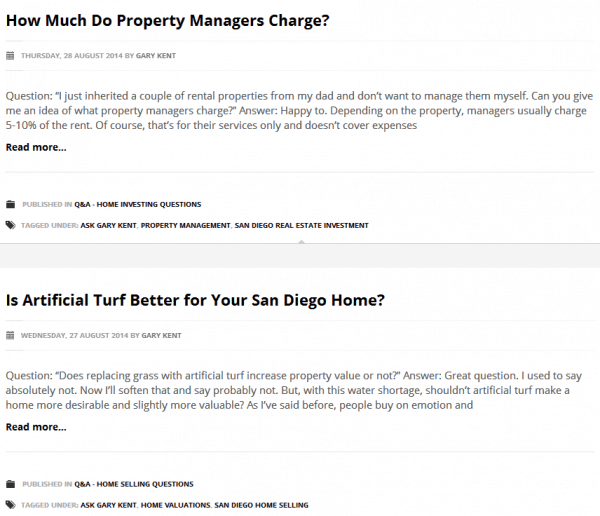
You can also see the featured image on a main blog page displaying all of the recent articles, and sometimes on the site homepage. The following image is a screenshot from the homepage of the Southern California Mediation Association (SCMediation.org). These clients wanted a space on their homepage to highlight recent news, announcements, and articles. The featured images show up as thumbnails along with the post titles and brief snippets of the content.
Featured Image Benefits:
Featured images can transform long, content-heavy blogs into visually appealing posts. They add elements of:
- Clickability: getting people to click on the link and look at the post
- Readability: making the written content interesting and easy to process
- Shareability: appeal that encourages readers to share the post socially
The Importance of Featured Images
The first reason why featured images are important is simple – people tend to prefer looking at things that are easy to process and understand. A visual image can pique interest, summarize your content, and/or spark conversation about your writing. A featured image makes it more likely that people will click on your link, look at/read the content, and share it with others. Aside from the basic human tendency to enjoy visual aids, there is also a clear benefit that shows up when sharing content socially.

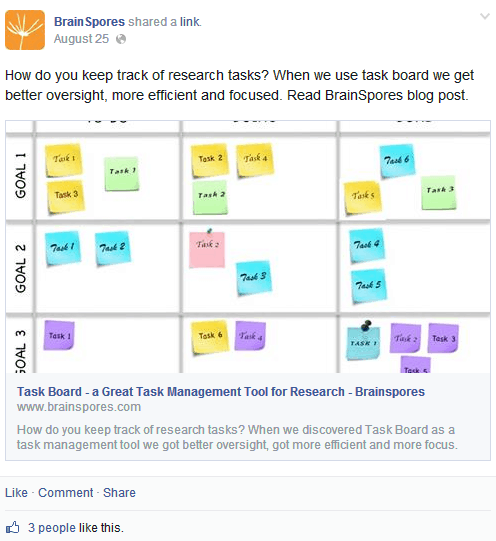
Most social sharing sites are now set up to include a featured image. This means that you can log into Facebook, and make a status where you copy and paste the link to your post. Facebook will automatically pull the featured image in to display with the link. Why? Because Facebook knows that people are more likely to click on a link with an image. The image makes your post more interesting, and more trustworthy. A URL with a picture immediately tells the reader what they can expect to see. This is reassuring and intriguing. The same thing happens when you share a link on Google+, and other sites – like Tumblr and Twitter – have their own ways of working with featured images.

Frequent Asked Questions: Featured Images (FAQ)
Learn common questions and answers about featured images for blog posts and webpages. If your featured image question isn’t answered here, feel free to include it as a comment on this article!
Do I pick the featured image first, or write the blog first?
Featured images can be extremely literal, or very subjective. Sometimes you will craft an entire post around a featured image –such as when you want to highlight a specific photo that you took or a screenshot of a specific web element. Other times you will need to find a featured image that corresponds to your content. A portfolio blog for a photographer or graphic designer, for example, will likely be crafted around a set of featured images. A news or editorial opinion blog will likely require seeking out featured images to match the post that you have crafted. The important thing to remember is just including the featured image before you publish your post.

Do I have to have a featured image?
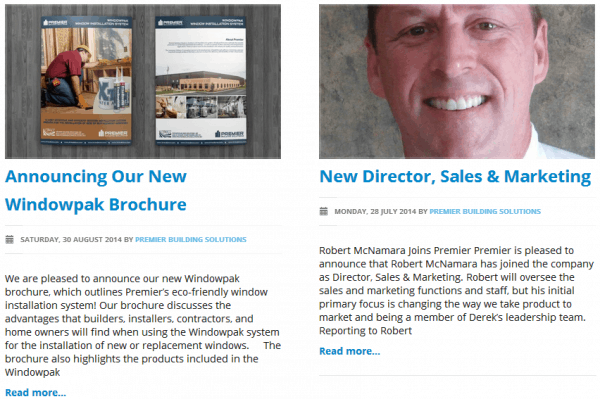
Featured images are usually a good idea, but they aren’t mandatory. Not all blogs have or use featured images. It all depends on the design/theme that you choose. If you work with a WordPress developer, he/she can help you design your theme to use Featured Images or not. Here is an example of one that does not:

Where can I find featured images?
If you don’t have a representative image already, you can start by searching Google Images. Search filters allow you to specify the size that you are seeking, and you limit the search to only images with free usage rights. Try searching using keywords from your title or post within these parameters. If you can’t find anything suitable, you can try Pixabay instead. This website is similar to many paid stock photography sites (like Shutterstock), but it is free to use/download.
What size/orientation should a featured image be?
The size of a featured image depends on your website theme. You can find this information by looking at the settings of your blog, or by experimenting with different size images until you find the format that works best. We generally suggest opting for a large, landscape (wider than it is tall) style image, at least 600-800 pixels wide. The big and wide featured image is becoming more and more popular, so it’s a good default option if you’re not sure. Most blog platforms and sites have made the large, landscape featured image a standard. Many sites will automatically resize your image to fit within certain parameters. It’s usually not a big deal if a big image is made smaller, but it doesn’t work as well the other way around. A small image will either remain small or be enlarged and blurry. So, it’s best to go big!
How can I re-size a featured image?
Some blog themes will automatically adjust the image to fit within the style parameters. This tends to happen more often with images that are larger than needed, so always opt for the bigger size image if possible. It is generally easy to make a picture smaller, but not so simple to make it bigger. If you need to crop something so it is big and wide, or perfectly square, we recommend Pixlr. This online tool is similar to Photoshop but totally free and very easy to use.
What if I don’t set a featured image?
If you don’t set a featured image, your post display might look a little “off”. It may substitute a shaded out space where the image would go, which makes it very obvious that something is missing. When you share on Facebook or Google+, those sites will pull one of the images from your article and assign it as the featured image for your post. You can manually change this, but having a featured image already set allows you to skip this step. If you don’t have any images, it will just display as a link with a brief excerpt. With no picture, your post will be smaller and less attention-grabbing.
Examples of Featured Images






Originally posted by MITO Studios.